| Yazar |
Mesaj |
-

oyuntutsagi
Bedava-Sitem Bağımlısı
|
 29.07.2011, 12:52 (UTC) 29.07.2011, 12:52 (UTC)
Mesaj konusu: |
|
|
systemwarez yazmış: logo üstünden bulut geçme kodu
Aslında bu kodu ben hiç denemedim ama tanıdıgım arkadaşlarım çalıştıgını söyledıler HTML kod gibi gözükebilir ama tasarımı ilgilendirdigi için css de paylaşmakta fayda var
Orjinal anlatım : http://sahra.forumdizini.com/t232-logo-ustunden-bulut-gecme#273
Kodun Çalıştıgına dair Görüntü 

Kodumuz ;
Hem sagdan hem soldan;
Kod: </a><DIV style="Z-INDEX: 1; LEFT: 50px; POSITION: absolute; TOP:
0px; HEIGHT: 1px"><marquee direction="left"
scrollamount="2"><img
src="http://upload.frmdesign.net/images/cloud1.png"><img
src="http://illiweb.com/fa/empty.gif" width="0"></marquee>
<marquee
direction="right" scrollamount="3"><img
src="http://upload.frmdesign.net/images/cloud2.png"><img
src="http://illiweb.com/fa/empty.gif" height="0"
width="100"></marquee></DIV>
sadece sagdan;
Kod: </a><DIV style="Z-INDEX: 1; LEFT: 50px; POSITION: absolute; TOP:
0px; HEIGHT: 1px"><marquee direction="left"
scrollamount="2"><img
src="http://upload.frmdesign.net/images/cloud1.png"><img
src="http://illiweb.com/fa/empty.gif" width="0"></marquee>
<marquee
direction="left" scrollamount="3"><img
src="http://upload.frmdesign.net/images/cloud2.png"><img
src="http://illiweb.com/fa/empty.gif" height="0"
width="100"></marquee></DIV>
Paylaşan @Sahra
@PasteuR
@█►SALVADOR◄█
Katkıları ile
Teşekkürler işime yaradı |
|
|
↑
|
|
 |
-

tarihbulteni
Bedava-Sitem Bağımlısı
Konum: Erzincan Hukuk
|
 29.07.2011, 13:15 (UTC) 29.07.2011, 13:15 (UTC)
Mesaj konusu: |
|
|
benim çok hoşuma gitte güzel paylaşımlar______________  |
|
|
↑
|
|
 |
-

systemwarez
Uzman Üye
|
 29.07.2011, 13:27 (UTC) 29.07.2011, 13:27 (UTC)
Mesaj konusu: |
|
|
begendiginize sevindim
______________
@tr.gg dısı link yasak |
|
|
↑
|
|
 |
-

systemwarez
Uzman Üye
|
 29.07.2011, 17:24 (UTC) 29.07.2011, 17:24 (UTC)
Mesaj konusu: |
|
|
Kod: [color=#000080]<html>[/color]
[color=#000080]<head>[/color]
[color=#000080]<link rel=[color=#0000FF]"stylesheet"[/color] type=[color=#0000FF]"text/css"[/color] href=[color=#0000FF]"style.css"[/color] />[/color]
[color=#000080]</head>[/color]
[color=#000080]<body>[/color]
[color=#800080]<img src=[color=#0000FF]"resmin-adresi"[/color] id=[color=#0000FF]"resim"[/color] />[/color]
[color=#000080]</body>[/color]
[color=#000080]</html>[/color]
css
Kod: #resim {
filter: Gray;
}
______________
@tr.gg dısı link yasak
|
|
|
↑
|
|
 |
-

systemwarez
Uzman Üye
|
|
|
↑
|
|
 |
-

systemwarez
Uzman Üye
|
 29.07.2011, 17:26 (UTC) 29.07.2011, 17:26 (UTC)
Mesaj konusu: |
|
|
css ile çerçeve yapma
Kaynak: http://sahra.forumdizini.com/t169-css-ile-cerceve-yapma
Verdigim kodlar sayesinde resimlerinizi veya yazılarınızı çerceve içine kolay ve basit bir şekilde cerceve içine alabileceksiniz.
Canlı Önizleme için: http://cssdesk.com/ adresine kodlarınızı yapıştırıp deneyin
css kodlar:
Kod: .imageborder{
border-width: 20px;
-moz-border-image: url(frame.gif) 20 stretch; /*Mozilla version*/
-webkit-border-image: url(frame.gif) 20 stretch; /*Webkit version*/
-o-border-image: url(frame.gif) 20 stretch; /*Opera version*/
-ms-border-image: url(frame.gif) 20 stretch; /*IE syntax when it does support
this prop*/
border-image: url(frame.gif) 20 stretch; /*Standard version*/
}
Html kodlar
Kod: <div class="imageborder" style="width:50%;min-height:150px">
Buraya yazı gelecek
</div>
______________
@tr.gg dısı link yasak
|
|
|
↑
|
|
 |
-

systemwarez
Uzman Üye
|
 29.07.2011, 17:28 (UTC) 29.07.2011, 17:28 (UTC)
Mesaj konusu: |
|
|
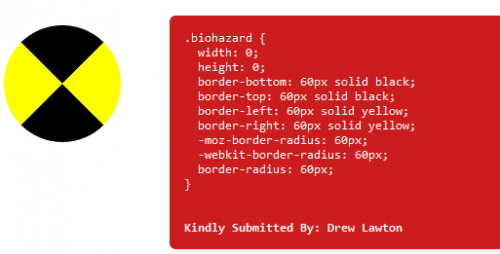
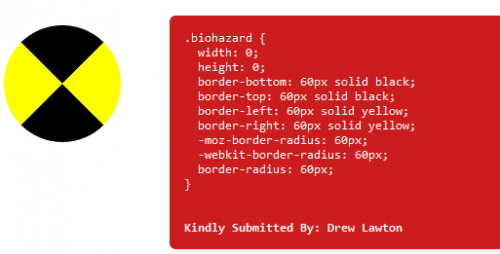
CSS3′ün nadide özelliklerini gün geçtikçe birlikte görüyoruz. Bazı
arkadaşlarımız ise bizden daha fazla uğraştıkları için ortaya ilginç ama
güzel şeyler çıkarıyorlar. Onlardan biri de birazdan sizleri
göndereceğim listedeki kare, çember, oval şekiller, üçgen, pacman ikonu
ve diğer şekillerden görebileceğiz.
http://css3shapes.com/

anlatım @h-yaman
Kaynak: http://sahra.forumdizini.com/t156-css3-ile-ekiller______________ @tr.gg dısı link yasak |
|
|
↑
|
|
 |
-

systemwarez
Uzman Üye
|
 30.07.2011, 19:15 (UTC) 30.07.2011, 19:15 (UTC)
Mesaj konusu: |
|
|
yorumlar bu kadar mı ?
______________
@tr.gg dısı link yasak |
|
|
↑
|
|
 |
-

systemwarez
Uzman Üye
|
 31.07.2011, 22:14 (UTC) 31.07.2011, 22:14 (UTC)
Mesaj konusu: |
|
|
bu kadarmiş  ______________ @tr.gg dısı link yasak |
|
|
↑
|
|
 |
-

systemwarez
Uzman Üye
|
 03.08.2011, 21:48 (UTC) 03.08.2011, 21:48 (UTC)
Mesaj konusu: |
|
|
 ______________ @tr.gg dısı link yasak |
|
|
↑
|
|
 |
-

1bsinifiyiz
Uzman Üye
Konum: Bursa
|
 03.08.2011, 21:54 (UTC) 03.08.2011, 21:54 (UTC)
Mesaj konusu: |
|
|
Yeni paylaşımları bekliyoruz.Yukarı çapanız çok hoşuma gitti.Kullanıyorum.Teşekkürler...
______________
Senden çok uzaklarda değilim görmesini bilen gözlerin bakışındayım. belki sana senden daha yakın bir yerde, çarpan kalbinin her atışındayım.
M.Aslan |
|
|
↑
|
|
 |
-

systemwarez
Uzman Üye
|
 04.08.2011, 19:23 (UTC) 04.08.2011, 19:23 (UTC)
Mesaj konusu: |
|
|
1bsinifiyiz yazmış: Yeni paylaşımları bekliyoruz.Yukarı çapanız çok hoşuma gitti.Kullanıyorum.Teşekkürler...
işte boyle yorum yazınca ınsanın paylaşım yapası geliyor hemen yeni şeyler bulmaya calısam  ______________ @tr.gg dısı link yasak |
|
|
↑
|
|
 |
-

systemwarez
Uzman Üye
|
 04.08.2011, 19:27 (UTC) 04.08.2011, 19:27 (UTC)
Mesaj konusu: |
|
|
nick büyütme
css
Kod: .name{
font-size : 12px;
color : #707070;
}
12px kendinize göre ayarlayın
______________
@tr.gg dısı link yasak |
|
|
↑
|
|
 |
-

energy26
Uzman Üye
|
 04.08.2011, 19:54 (UTC) 04.08.2011, 19:54 (UTC)
Mesaj konusu: |
|
|
systemwarez yazmış: nick büyütme
css
Kod: .name{
font-size : 12px;
color : #707070;
}
12px kendinize göre ayarlayın
nick büyütme derken ? biraz daha açarmısınız ______________ 
 |
|
|
↑
|
|
 |
-

systemwarez
Uzman Üye
|
 04.08.2011, 20:41 (UTC) 04.08.2011, 20:41 (UTC)
Mesaj konusu: |
|
|
energy26 yazmış: systemwarez yazmış: nick büyütme
css
Kod: .name{
font-size : 12px;
color : #707070;
}
12px kendinize göre ayarlayın
nick büyütme derken ? biraz daha açarmısınız
bu kendi buldugum kod sitende
Örnegin
bu yazı systemwarez tarafından 12.12.2001 tasarınde yazılmıstır
yazısının systemwarez isminin üstüne gelince o ismin büyümesini saglar
______________
@tr.gg dısı link yasak |
|
|
↑
|
|
 |
|