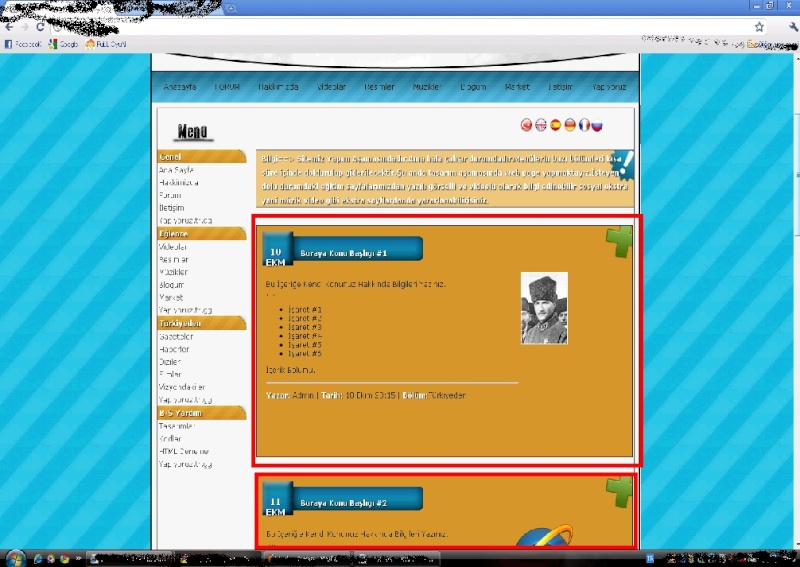
arkadaşlar ben sitemde yani yan sitemde bir tema bulmuştum başka bir siteden onu uygulayim dedim uyguladım güzel ama ana sayfada felan böylekonu yerleri var anlamazsanız size görsel:

o kırmızıya aldığım şeyleri silmek istiyorum her açtığım sayfada çıkıyorlar sadece ana syafada çıksalar neyse ben kodlardan onu silmeyi denedim sildim ama menü altta kaydı site bozuldu eğer yapabilcek biri varsa çok teşekkür ederim..
Kodları veriyim o kırmızı içindekileri silebilirseniz silin
Tasarımın üstü
Kod:
<bilgi><style type="text/css">
#yapiyoruztopbar{
position:absolute;
border: 1px solid black;
padding: 2px;
background-color: lightyellow;
width: 150px;
heihgt: 250px;
visibility: hidden;
z-index: 100;
}
</style> <script type="text/javascript">
/*DynamicDriver.com Tarafından Hazırlanıp Yapiyoruz.tr.gg Tarafından Düzenlenmistir*/
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("yapiyoruztopbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("yapiyoruztopbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.right=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("yapiyoruztopbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<div align="center"><font color="#000000"> </font>
<div id="yapiyoruztopbar"><font color="#000000">Merhaba, Şu anda i Master sitesinde bulunmaktasınız.Sitemizde eğitim öğretim ve Web hakkında bilgi gibi öğretimler bulabilir ekstra müzik video aktivitelerindende yararlanabilirsiniz.Sitemizin forumu açılmıştır gitmek isteyenler <a href="http://www.i-master.turkforumpro.com"><span style="text-decoration: underline;">TIKLASIN</span> <br />
</a><a onClick="closebar(); return false" href=""><img border="0" src="http://img.webme.com/pic/y/yapiyoruz/kapat.png" alt="" /></a> </font></div>
</div></bilgi><div id="govde">
<div id="bas">
<div class="logoduzen"></div>
<div class="reklam-sag"><img src="http://img.webme.com/pic/y/yapiyoruz/25-reklam.gif" width="460" height="62" alt="reklam"></div>
<div class="logo">
<a href="#url">
<script>
function image() {
};
image = new image();
yapiyoruz = 0;
// Resim Sırasına göre gösterir
image[yapiyoruz++] = '<img style="width: 225px; height: 150px" border="0" src="http://i20.servimg.com/u/f20/15/70/34/53/coolte10.png" /></a>'
image[yapiyoruz++] = '<img style="width: 225px; height: 150px" border="0" src="http://i20.servimg.com/u/f20/15/70/34/53/coolte10.png" /></a>'
image[yapiyoruz++] = '<img style="width: 225px; height: 150px" border="0" src="http://i20.servimg.com/u/f20/15/70/34/53/coolte10.png" /></a> '
image[yapiyoruz++] = '<img style="width: 225px; height: 150px" border="0" src="http://i20.servimg.com/u/f20/15/70/34/53/coolte10.png" /></a> '
image[yapiyoruz++] = '<img style="width: 225px; height: 150px" border="0" src="http://i20.servimg.com/u/f20/15/70/34/53/coolte10.png" /></a> '
yapiyoruz = Math.floor(Math.random() * yapiyoruz);
document.write(image[yapiyoruz]);
</script>
</a></div>
</div>
<div id="menu">
<div class="menuic">
<ul>
<li><a href="#url">Anasayfa</a></li>
<li><a href="#url">FORUM</a></li>
<li><a href="#url">Hakkımızda</a></li>
<li><a href="#url">Videolar</a></li>
<li><a href="#url">Resimler</a></li>
<li><a href="#url">Müzikler</a></li>
<li><a href="#url">Blogum</a></li>
<li><a href="#url">Market</a></li>
<li><a href="#url">İletişim</a></li>
<li><a href="http://yapiyoruz.tr.gg" alt="Tasarimin Adresi">Yapiyoruz</a></li>
</ul>
</div>
</div>
<div id="sayfadili">
<div class="sayfadili"><a href="http://www.yapiyoruz.tr.gg"><img border="0" src="http://img.webme.com/pic/y/yapiyoruz/25-bayraktr.png" alt="" /></a> <a href="http://translate.google.com/translate?js=y&prev=_t&hl=tr&ie=UTF-8&layout=1&eotf=1&u=www.i-masteer.tr.gg&sl=tr&tl=en"><img border="0" src="http://img.webme.com/pic/y/yapiyoruz/25-bayraking.png" alt="" /></a> <a href="http://translate.google.com/translate?js=y&prev=_t&hl=tr&ie=UTF-8&layout=1&eotf=1&u=www.i-masteer.tr.gg&sl=tr&tl=es"><img border="0" src="http://img.webme.com/pic/y/yapiyoruz/25-bayrakes.png" alt="" /></a> <a href="http://translate.google.com/translate?hl=tr&sl=tr&tl=de&u=http%3A%2F%2Fwww.i-masteer.tr.gg%2F"><img border="0" src="http://img.webme.com/pic/y/yapiyoruz/25-bayrakalm.png" alt="" /></a> <a href="http://translate.google.com/translate?hl=tr&sl=tr&tl=fr&u=http%3A%2F%2Fwww.i-masteer.tr.gg%2F"><img border="0" src="http://img.webme.com/pic/y/yapiyoruz/25-bayrakfra.png" alt="" /></a><a href="http://translate.google.com/translate?hl=tr&sl=tr&tl=ru&u=http%3A%2F%2Fwww.i-masteer.tr.gg%2F"><img width="22" height="22" border="0" src="http://img.webme.com/pic/y/yapiyoruz/25-bayrakwr2.png" alt="" /></a></div>
</div>
<div id="icerik">
<div class="sag-icerik">
<div id="content">
<div class="s-bilgi">
<div class="baslik-golge">Bilgi==> Sitemiz Yapım Aşamasındadır.Ama hala çalışır durumdadır.Menülerin bazı bölümleri kısa süre içinde doldurulup giderilecektir.Şu anda tasarım aşamasında web page yapmaktayız.İsteyen dolu durumdaki eğitim sayfalarımızdan yazılı görselli ve videolu olarak bilgi edinebilir sosyal ekstra yani müzik video gibi ekstra sayflardanda yararlanabilirisiniz. </div>
</div>
</div>
<br/>
<br/>
<div class="yeni-konu-icerik">
<div class="yeni-konu">
<table width="300" border="0">
<tr>
<td width="54" height="7" align="center" valign="bottom"></td>
<td width="10" rowspan="2"> </td>
<td width="203" rowspan="2" class="baslik-golge">Buraya Konu Başlıgı #1</td>
<td width="15" rowspan="2"> </td>
</tr>
<tr>
<td height="52" align="center" valign="top"><h3 class="baslik-golge"><strong>10 EKM</strong></h3></td>
</tr>
</table>
</div>
<table width="645" border="0">
<tr>
<td width="453" height="236" rowspan="2" align="left" valign="top"><p>Bu İçeriğe Kendi Konunuz Hakkında Bilgileri Yazınız.<br />
....</p>
<ul>
<li>İşaret #1</li>
<li>İşaret #2</li>
<li>İşaret #3</li>
<li>İşaret #4</li>
<li>İşaret #5</li>
<li>İşaret #6</li>
</ul>
<p>İçerik Bolumu.</p>
<hr />
<p><span class="baslik-golge">Yazar:</span> Admin | <span class="baslik-golge">Tarih:</span> 10 Ekim 23:15 | <span class="baslik-golge">Bölüm:</span>Türkiyeden</p></td>
<td width="89" height="113" align="left" valign="top"><img src="http://img.webme.com/pic/y/yapiyoruz/yeni-konu-resim1.jpg" width="84" height="115" alt="konu1" /></td>
<td width="89" align="left" valign="top"> </td>
</tr>
<tr>
<td height="40" colspan="2" align="left" valign="top"> </td>
</tr>
</table>
<p><br/>
<br/>
</p>
</div>
<br/>
<br/>
<div class="yeni-konu-icerik">
<div class="yeni-konu">
<table width="300" border="0">
<tr>
<td width="54" height="7" align="center" valign="bottom"></td>
<td width="10" rowspan="2"> </td>
<td width="203" rowspan="2" class="baslik-golge">Buraya Konu Başlıgı #2</td>
<td width="15" rowspan="2"> </td>
</tr>
<tr>
<td height="52" align="center" valign="top"><h3 class="baslik-golge"><strong>11 EKM</strong></h3></td>
</tr>
</table>
</div>
<table width="643" border="0">
<tr>
<td width="432" height="236" rowspan="2" align="left" valign="top"><p>Bu İçeriğie Kendi Konunuz Hakkında Bilgileri Yazınız.<br />
....</p>
<ul>
<li>İşaret #1</li>
<li>İşaret #2</li>
<li>İşaret #3</li>
<li>İşaret #4</li>
<li>İşaret #5</li>
<li>İşaret #6</li>
</ul>
<p>İçerik Bolumu.</p>
<hr />
<p><span class="baslik-golge">Yazar:</span> Admin | <span class="baslik-golge">Tarih:</span> 11 Ekim 20:45 | <span class="baslik-golge">Bölüm:</span>Genel</p></td>
<td width="115" height="115" align="left" valign="top"><img src="http://img.webme.com/pic/y/yapiyoruz/25-yeni-konu-resim2.png" width="115" height="115" alt="konu1" /></td>
<td width="82" align="left" valign="top"> </td>
</tr>
<tr>
<td colspan="2" align="left" valign="top"> </td>
</tr>
</table>
<p><br/>
<br/>
</p>
</div>
<br/>
<br/>
Kod:
</div>
<div class="sol-menu">
<h5 class="baslik-golge"><a href="#url">Genel</a></h5>
<ul>
<li><a href="#url">Ana Sayfa</a></li>
<li><a href="#url">Hakkimizda</a></li>
<li><a href="#url">Forum</a></li>
<li><a href="#url">İletişim</a></li>
<li><a href="http://yapiyoruz.tr.gg">Yapiyoruz.tr.gg</a></li>
</ul>
<h5 class="baslik-golge"><a href="#url">Eğlence</a></h5>
<ul>
<li><a href="#url">Videolar</a></li>
<li><a href="#url">Resimler</a></li>
<li><a href="#url">Müzikler</a></li>
<li><a href="#url">Blogum</a></li>
<li><a href="#url">Market</a></li>
<li><a href="http://yapiyoruz.tr.gg">Yapiyoruz.tr.gg</a></li>
</ul>
<h5 class="baslik-golge"><a href="#url">Türkiyeden</a></h5>
<ul>
<li><a href="#url">Gazeteler</a></li>
<li><a href="#url">Haberler</a></li>
<li><a href="#url">Diziler</a></li>
<li><a href="#url">Filmler</a></li>
<li><a href="#url">Vizyondakiler</a></li>
<li><a href="http://yapiyoruz.tr.gg">Yapiyoruz.tr.gg</a></li>
</ul>
<h5 class="baslik-golge"><a href="#url">B-S Yardım</a></h5>
<ul>
<li><a href="#url">Tasarımlar</a></li>
<li><a href="#url">Kodlar</a></li>
<li><a href="#url">HTML Deneme</a></li>
<li><a href="http://yapiyoruz.tr.gg">Yapiyoruz.tr.gg</a></li>
</ul>
</div>
<div class="icerik-duzen"></div>
</div>
<div id="copr">
<div class="link-tks-sag">
<ul>
<li><a href="#url">Link Takas 1</a></li>
<li><a href="#url">Link Takas 2</a></li>
<li><a href="#url">Link Takas 3</a></li>
<li><a href="#url">Link Takas 4</a></li>
</ul>
</div>
<div class="istatistik-sol">
<ul>
<li><a href="#url">Bugun: [visits]</a></li>
<li><a href="#url">Tıklanma [hits]</a></li>
<li><a href="#url">İp: [ip]</a></li>
</ul>
</div>
<div class="ustduzen"></div>
</div>
Kod:
/*Tasarim Yapiyoruz.tr.gg Tarafindan Ozel Olarak Hazirlanmistir*/
h1#title{display: none;}
h2#title span {display: none;}
div.header{display: none;}
li.nav_element{list-style-type: none;}
li.nav_element{display: none;}
body,td,th {
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
color: #000;
}
body {
background-image: url(http://i20.servimg.com/u/f20/15/70/34/53/i_back10.gif);
background-position:center top;
background-attachment:fixed;
}
a {
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
color: #000;
}
a:link {
text-decoration: none;
}
.icerik-duzen {
clear: both;
}
a:visited {
text-decoration: none;
color: #000;
}
a:hover {
text-decoration: none;
color: #06F;
}
a:active {
text-decoration: none;
color: #000;
}
#govde {
height: auto;
width: 1024px;
margin-right: auto;
margin-left: auto;
}
#bas {
background-image: url(http://img.webme.com/pic/y/yapiyoruz/25_01.gif);
height: 217px;
width: 1024px;
}
.logo {
height: 150px;
width: 225px;
margin-top: 35px;
margin-left: 130px;
float: left;
}
.reklam-sag {
float: right;
height: 62px;
width: 460px;
margin-top: 83px;
margin-right: 120px;
}
.ustduzen {
clear: both;
}
.logoduzen {
height: 5px;
width: 1px;
}
#menu {
background-image: url(http://img.webme.com/pic/y/yapiyoruz/25_02.gif);
height: 56px;
width: 1024px;
}
#sayfadili {
background-image: url(http://img.webme.com/pic/y/yapiyoruz/25_03.png);
height: 61px;
width: 1024px;
}
.sayfadili {
padding-left:2px;
width:200px;
padding-top:12px;
height:50px;
float: right;
margin-top: 8px;
margin-right: 90px;
}
.menuic {
height: 51px;
width: 877px;
margin-left: 78px;
}
#govde #menu .menuic ul {
margin: 0px;
padding: 0px;
list-style-type: none;
}
#govde #menu .menuic ul li {
float: left;
}
#govde #menu .menuic ul li a {
font-size: 12px;
color: #000;
text-decoration: none;
display: block;
padding-top: 17px;
padding-right: 17px;
padding-bottom: 18px;
padding-left: 17px;
margin-top: 2px;
}
#govde #menu .menuic ul li a:hover {
background-image: url(http://site.mynet.com/yapiyoruz2010/25-menu-hover.png);
background-repeat: repeat-x;
}
#icerik {
background-image: url(http://img.webme.com/pic/y/yapiyoruz/25_04.gif);
height: auto;
width: 1024px;
}
.sol-menu {
float: left;
height: auto;
width: 175px;
margin-left: 83px;
}
#govde #icerik .sol-menu h5 {
margin: 0px;
padding: 0px;
list-style-type: none;
}
#govde #icerik .sol-menu h5 a {
background-image: url(http://img.webme.com/pic/y/yapiyoruz/25-konubaslik.png);
background-repeat: no-repeat;
display: block;
padding: 4px;
color: #FFF;
text-decoration: none;
}
.sag-icerik {
float: right;
height: auto;
width: 680px;
margin-right: 84px;
}
.baslik-golge {
text-shadow: 1px 1px 1px black;
font-weight: bold;
color: #FFF;
text-decoration: none;
}
.s-bilgi {
line-height: 22px;
color: #FFF;
text-decoration: none;
background-color: #EAC07B;
height: auto;
width: 668px;
padding-top: 2px;
padding-left: 10px;
border-top-width: 1px;
border-bottom-width: 1px;
border-top-style: solid;
border-bottom-style: solid;
border-top-color: #000;
border-bottom-color: #000;
background-image: url(http://img.webme.com/pic/y/yapiyoruz/25-s-bilgi-buton.png);
background-repeat: no-repeat;
background-position: right top;
font-weight: bold;
}
.yeni-konu {
background-image: url(http://img.webme.com/pic/y/yapiyoruz/25-yeni-konu.png);
background-repeat: no-repeat;
display: block;
padding: 2px;
height: 64px;
width: 300px;
background-position: 5px;
}
.yeni-konu-icerik {
background-color: #D7952A;
padding: 2px;
height: auto;
width: 670px;
border: 1px double #000;
background-image: url(http://img.webme.com/pic/y/yapiyoruz/25-yeni-konu-isaret.png);
background-repeat: no-repeat;
background-position: right top;
}
.istatistik-sol {
color: #FFF;
text-decoration: none;
display: block;
height: 22px;
width: 355px;
margin-top: 15px;
margin-left: 155px;
float: left;
}
.link-tks-sag {
float: right;
height: 22px;
width: 350px;
margin-top: 16px;
margin-right: 90px;
}
#copr .link-tks-sag ul {
margin: 0px;
padding: 0px;
list-style-type: none;
}
#copr .link-tks-sag ul li {
float: left;
}
#copr .link-tks-sag ul li a {
display: block;
color: #FFF;
font-weight: bold;
text-decoration: none;
padding-top: 5px;
padding-left: 3px;
text-shadow: 1px 1px 1px black;
}
#copr .link-tks-sag ul li a:hover {
text-shadow: 1px 1px 1px blue;
}
#copr .istatistik-sol ul {
margin: 0px;
padding: 0px;
list-style-type: none;
}
#copr .istatistik-sol ul li {
float: left;
}
#copr .istatistik-sol ul li a {
color: #FFF;
text-decoration: none;
display: block;
padding-top: 5px;
padding-left: 3px;
text-shadow: 1px 1px 1px black;
}
#copr {
background-image: url(http://img.webme.com/pic/y/yapiyoruz/25_05.png);
height: 66px;
width: 1024px;
}
#govde #icerik .sol-menu ul {
margin: 0px;
padding: 0px;
list-style-type: none;
}
#govde #icerik .sol-menu ul li a {
color: #000;
text-decoration: none;
display: block;
padding: 3px;
}
#govde #icerik .sol-menu ul li a:hover {
background-image: url(http://img.webme.com/pic/y/yapiyoruz/25-sag-menu-hover.png);
}
table {margin-left: auto;margin-right: auto}
#kommentartext {
background-image:url(http://img4.imageshack.us/img4/4761/mesajfn.png);