Arkadaşlar belki de pekçoğunuzun kodların içinde görüp merak ettiği ama hiç araştırmadığı ve bu yüzden de ne anlama geldiğini bilmediği bazı parçalar vardır.bence bunlardan 3 ü padding, margin ve border.
bu üçlü bir takım gibidir birlikte çalışınca ortaya güzel şeyler çıkar:
PADDING NEDİR?
örneğin bir text kutusunda yazının kutu sınırına(border) olan uzaklığı padding tir.

yukarıdaki örnekte bir text kutusundaki padding örneğini gördük.
padding daha pekçok yerde karşımıza çıkabilir.
işte onlardan biri:

yani içine yazılabilir ve kutu şeklinde olan tüm nesnelerde kullanılabilir diyebiliriz.(sadece benzetmedir).
padding denemeleri:
elimizde bir text kutusu var diyelim:
illaki ayrıca <style> diye belirtmek zorunda değiliz ama tüm text kutularına uygulayacaksak öyle olsn.ama biz şimdi tek bir text kutusunda gösterices:
o yüzden input kodunun içine style açıyoruz:
<input style="padding: 5px 5px 5px 5px"
yukardaki 5px lerin hangi mesafeye ait olduğunu şurdan öğrenebilirsiniz:
padding: 5px 5px 5px 5px
=>1.üst tarafa olan
=>2.sağ tarafa olan
=>3.alt tarafa olan
=>4.sol tarafa olan
boşluk mesafesidir.
kısaca saat yönünde gidiyor.
ama siz:
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px
diye yazarsanız yanlış olmaz.
ama kısa ve öz olsun diyorsanız birincisi daha iyi bence.
bu kural border ve margin de de geçerlidir:
border-left, border-right diye tek tek yazmak yerine
border: 5px 5px 5px 5px
diye yazılabilir aynı şey margin de de geçerlidir.
MARGIN NEDİR?
margin, bir nesnenin bitişiğinde olan bir başka nesneye olan uzaklığıdır.
buna en iyi örnek: paragraf içerisindeki bir resmin yanındaki yazılara olan uzaklığıdır.

yaratıcılığınızı kullandığınızda margin i de istediğiniz her yerde kullanabildiğinizi göreceksiniz.
margin örnek kodları:
<img style="margin: 10px 10px 10px 10px" .../>
burda tanımladığımız resim, bitişiğinde bulunan yazı veya diğer nesnelere her açıdan 10px mesafe uzaklıkta bulunacaktır.
10px lerin sıralamasının padding tekiyle aynı mantıkla çalıştığını hatırlatmama gerek yok sanırım.
BORDER NEDİR?
border bir nesnenin(img, div, table, td, tr, textarea, text kutusu, a, p kısacası aklınıza gelen herşey) sınırını belirleyen çizgidir.
borderı etkileyen bir unsur vardır.
o da padding.
yani bir kutucuğun paddingi 5px ise
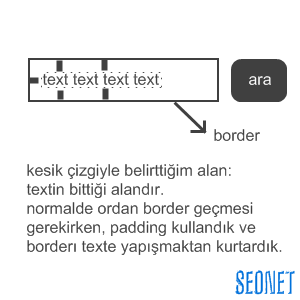
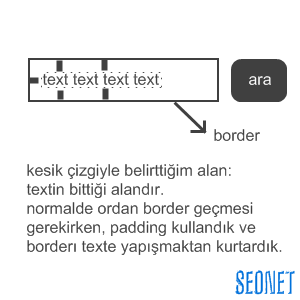
paddingin bittiği noktadan border geçer.
eğer padding yoksa standart ebatlara göre border geçer.
aşağıdaki örnekle daha iyi anlayacaksınız:

yani padding, borderı içeriğe yapışmaktan kurtarır diyebiliriz(aynı zamnda).
border az öncekilerden daha geniş bir kavramdır.
borderda daha değişik tanımlar kullanılabilir:
border-color: kenarlık rengi
border-collapse: kenarlıkların inceltilmesi (table da kullanılır genellikle)
border-width: kenarlığın px cinsinden genişliği
bunlardan daha fazla vardır ama şimdi en gereklilerini öğrencez:
border kod örnekleri:
<table style="border: 2px 2px 2px 2px solid black collapse" ....>
yukarıda tüm özellikleri tek tek yapmak yerine tek satırda işi bitirdik dediğim gibi siz ayrı yazabilirsiniz.ve px sıralamaları öncekilerle tamamen aynıdır.
öğrenmeniz gereken nokta:
solid: çizginin tam olması yani bildiğiniz çizgi

onun yerine aşağıdaki değerler yazılabilir:
dotted : noktalı
double: çift
dashed: aralıklı
bu liste de uzun ama gerekli olanlar bunlar.
normalde border konusu css in zor konularından biridir.ama basitçe ve az öz anlattım.
ve anlatım, resimler tamamen kendime ait olup, hiçbir yerden alıntı yapılmamıştır.
zaten benim huyumu biliyorsunuz alıntı yapmam.
hadi yaptım o zaman kesinlikle alıntıdır yazar linki veriirm______________