
Aşşağidaki kodu Tasarim ayarları > gelişmiş ayarlar > tasarim üzerindeki yazı kısımına ekleyin.
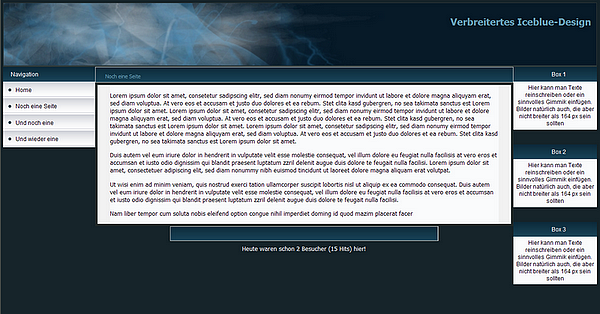
İşte bazı ipuçları tasarımını değiştirmek için :
Designbreite değiştir
(Genişlik table.edit_main_table : 100% ! Önemli

yerine % 80 veya % 90 alabilir. Bu tasarım azaltır. Kodu üst bulabilirsiniz.
Haeder (değiştir td.edit_header_full )
Ben Header görüntü boyutu kodu 1600 x 128 piksel oluşturduk. insanlar bile 1920 çözünürlükte verir çünkü hatırladı olmalı , daha sonra 1920 yılında bir başlık geniş müdahele etmekle durdurun. Eğer başlıklarının kod alt ayarlamak gerekiyor. Oldukça değişken başlığında olabilir ve herkes için mükemmel bir çözüm sağlayamaz. bir Tinkers bir başlık ya da bu boyutta neden olur eğer iyi olurdu. Meli olmaları aksi takdirde , o zaman yeni yüksekliği (genişlik) kodu . güvenli tarafta beri sağ ve yine sol kesilebilir bir resim varsa. Ardından imza ve 800 piksel genişliğinde merkezli olup olmadığını en iyi burada olacak sahiptir. Sağlayan bu yazı çok geniş olmayacak , o başka türlü sonunda küçük çözünürlüklerde kesilmiş olacaktı.
Advantage başlık olacağını tüm izler ve görüntüler kararlar üzerinde 1024 eser çözünürlükte Haeder px gerektiği kadar 1600 genişliği ( final sol ve sağ) . header kodları Sonu , bir sınır (kare) , bu zorunlu değildir ve ben sıfır olarak ediyorum.
başlığında Anasayfa isim
kendi inisiyatifiyle görülür herhangi bir müdahale web sitesi adı, şifre veya set kapatmak için sadece arasında :
Kodu:
td.headline ( görünürlüğü : hidden; )
Içerik (metin kutusu )
İçerik ders değişiyor. Ama yerine çaba küçük tek renkli ekran almak için bir renk kodu kullanarak . görüntüyü otomatik olarak tekrar edilir çünkü 32x32 boyutunda , iyi yapacak . Sense burada bazı tarayıcılar boyunca renk koduyla elde edemeyeceksiniz . Tabi ki sadece birkaç tarayıcılar , ama sen önleyebilirsiniz eğer bu ama süper . böylece tek renkli görüntü, o kendi ve görüntüleri yüklenenler o URL ve kodunu değiştirmek kullanır düzenlendi .
Gerçek düğmesi ve Hoverbutton
Biz 2 tanesi ihtiyaç oynarlar. Düğmelerin genişliği tekrarı önlemek için yapmanız gereken 185 piksel var. miktar değişkeni kodu ama güncellenmiş olması gerekir. Orijinal olarak, yüksekliği 33 piksel . Tüm ziyaretçiler için çok sinir yapmak için değil , ben şahsen büyük Geblinke bırakırdı. İlk düğme, tabi normal bir düğme ve ikinci benzer olmalı ve Hovereffekt tetikler. Bu etki orada fare işaretçisi düğmenin bir görünümünü değiştirmek yere götürmek için . Kim istemiyor Hovereffekt sadece aynı resmi hover alır.
Vücut
gövde tasarımının arka plan olduğunu . değiştirmek için, başka bir görüntünün yalnızca URL kullanmanız gerekir. Acaba sizin örneğin
http://www.grsites.com/archive/textures Arka plan yükü aşağı . her birinin nasıl geçmiş gibi görünüyor izleyebilirsiniz thumbnail görünümünde tıklayarak . resmin URL'sini , ancak yüksek kendi resimleri ile davet değil o zaman varsa ve bu URL'yi kullanır.
Shoutys
Shoutys olan beş adettir doğru kutuları tasarım bulunmaktadır. Bu sadece o da içerik aktif hale gelir. İçeriği bir boşluk vardır. Nedenle, hiçbir içerikli kutusu , sen düşünmek gerekir olup olmadığını bir boşluk . Siler o dışarı ve kaydedin. Sonra kutu görünmez tekrar edilmelidir.
Ayrıca burada bir resim çalışması gerekir. bazı tarayıcılar burada tekrar değil, bir renk kodu tanımak çünkü monokromatik, olsa bile .
emin istediğiniz resmi , görüntü otomatik olarak tekrar edilir , çünkü gözle görülür bir ayrım içermektedir kullanılan olun.
Shoutycode yılında kutularının yazı tipi rengi beyaz olarak ayarlanır. Eğer farklı bir renk isterseniz, # 000000 (siyah) o kolay hale farklı bir renktir. Renk sayısı örneğin burada bulabilirsiniz şunları yapabilirsiniz:
http://www.farb-tabelle.de/de/farbtabelle.htm
Can hex kodu oradan çıkarmak , ama garanti kodun içinde # silinmez.
Anlatim Tamamen 6p iceblue.de.tl sitesine aittir..Çevirme işlemi Google translate'ye..
 Not: Çeviri google translate'den yapılmıştır. Bu yüzden bazı yerlede yazım yanlışları ,anlatımda bozukluk olabilir..
Not: Çeviri google translate'den yapılmıştır. Bu yüzden bazı yerlede yazım yanlışları ,anlatımda bozukluk olabilir..