| Yazar |
Mesaj |
-

wwebw
Aktif Üye
|
 13.06.2011, 16:02 (UTC) 13.06.2011, 16:02 (UTC)
Mesaj konusu: Musozi Css Tasarım Serisi |
|
|
Merhaba arkadaşlar sitemizdeki editörümüz Mr. Güner in tasarımlarını sizlere sunuyoruz.
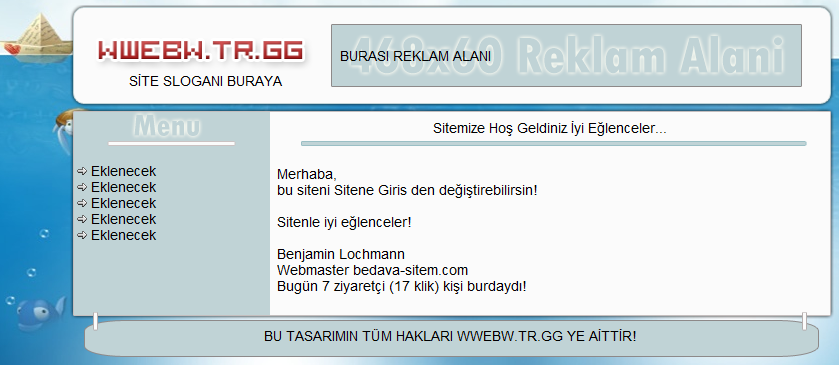
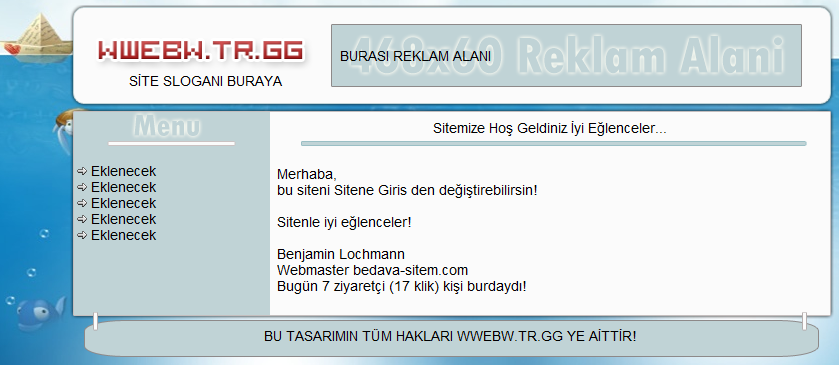
*Mavi Beyaz Css Tasarımı

Tasarım Üstü:
Kod: <script type="text/javascript"><!--function MM_swapImgRestore() { //v3.0var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;}function MM_preloadImages() { //v3.0var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}}function MM_findObj(n, d) { //v4.01var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);if(!x && d.getElementById) x=d.getElementById(n); return x;}function MM_swapImage() { //v3.0var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}}//--></script><body onLoad_fckprotectedatt="%20onLoad%3D%22MM_preloadImages('http%3A%2F%2Fimg.webme.com%2Fpic%2Fm%2Fmusozi%2Flogo222.png')%22"><table width="764" border="0" cellspacing="0" cellpadding="0"><tr><td height="102" background="http://img.webme.com/pic/m/musozi/musozz_01.png"><table width="764" height="95" border="0" cellpadding="0" cellspacing="0"><tr><td width="256"><div id="alilogo"><a href="#" _fcksavedurl="#" onMouseOut_fckprotectedatt="%20onMouseOut%3D%22MM_swapImgRestore()%22" onMouseOver_fckprotectedatt="%20onMouseOver%3D%22MM_swapImage('Image1'%2C''%2Chttp%3A%2F%2Fimg72.xooimage.com%2Ffiles%2F3%2F2%2Fb%2Fw1-29bc513.png'%2C1)%22"><img src="http://img72.xooimage.com/files/3/2/b/w1-29bc513.png" _fcksavedurl="http://img72.xooimage.com/files/3/2/b/w1-29bc513.png" name="Image1" width="254" height="49" border="0"></a> </div><div id="alislogan"><div align="center">SİTE SLOGANI BURAYA</div></div></td><td width="468"><div id="alireklam">BURASI REKLAM ALANI</td></tr></table></td></tr><tr><td height="42" background="http://img.webme.com/pic/m/musozi/musozz_02.png"><table width="764" height="33" border="0" cellpadding="0" cellspacing="0"><tr><td width="209"> </td><td width="542"><center>Sitemize Hoş Geldiniz İyi Eğlenceler...</center></td><td width="13"> </td></tr></table></td></tr><tr><td background="http://img.webme.com/pic/m/musozi/musozz_03.png"><table width="764" border="0" cellspacing="0" cellpadding="0"><tr><td width="7"> </td><td width="190" valign="top"><div id="alimenu"><p><img src="http://img.webme.com/pic/o/osmantalay/arrwfat.gif" _fcksavedurl="http://img.webme.com/pic/o/osmantalay/arrwfat.gif" alt="http://img.webme.com/pic/o/osmantalay/arrwfat.gif"> <a href="#" _fcksavedurl="#">Eklenecek</a><br><img src="http://img.webme.com/pic/o/osmantalay/arrwfat.gif" _fcksavedurl="http://img.webme.com/pic/o/osmantalay/arrwfat.gif" alt="http://img.webme.com/pic/o/osmantalay/arrwfat.gif"> <a href="#" _fcksavedurl="#">Eklenecek</a><br><img src="http://img.webme.com/pic/o/osmantalay/arrwfat.gif" _fcksavedurl="http://img.webme.com/pic/o/osmantalay/arrwfat.gif" alt="http://img.webme.com/pic/o/osmantalay/arrwfat.gif"> <a href="#" _fcksavedurl="#">Eklenecek</a><br><img src="http://img.webme.com/pic/o/osmantalay/arrwfat.gif" _fcksavedurl="http://img.webme.com/pic/o/osmantalay/arrwfat.gif" alt="http://img.webme.com/pic/o/osmantalay/arrwfat.gif"> <a href="#" _fcksavedurl="#">Eklenecek</a><br><img src="http://img.webme.com/pic/o/osmantalay/arrwfat.gif" _fcksavedurl="http://img.webme.com/pic/o/osmantalay/arrwfat.gif" alt="http://img.webme.com/pic/o/osmantalay/arrwfat.gif"> <a href="#" _fcksavedurl="#">Eklenecek</a><br><br></p></div></td><td width="10"> </td><td width="544" valign="top"><div id="aliicerik"></div>
Tasarım Altı:
Kod: </div></td> <td width="13"> </td> </tr> </table></td> </tr> <tr> <td><img src="http://img.webme.com/pic/m/musozi/musozz_04.png" _fcksavedurl="http://img.webme.com/pic/m/musozi/musozz_04.png" width="764" height="1"></td> </tr> <tr> <td height="46" background="http://img.webme.com/pic/m/musozi/musozz_05.png"><table width="764" height="41" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="34" height="41"> </td> <td width="692"><div id="alicopyright"> <div align="center">BU TASARIMIN TÜM HAKLARI WWEBW.TR.GG YE AİTTİR!</div> </div></td> <td width="38"> </td> </tr> </table></td> </tr> </table>
Css Kodları:
Kod: h1#title,h2#title span,div.header,li.nav_element,li.nav_element{display:none} table{margin-left:auto; margin-right:auto;} body { background-image: url('http://img.webme.com/pic/m/musozi/bg3.jpg'); background-repeat: no-repeat; background-attachment: fixed; } #musozireklam { height: 60px; width: 468px; padding-left: 7px; } #musozicopyright{ padding-top:5px;} #musozilogo{ width:256px; height:49px; } #musozislogan{ width:auto; height:auto; font-family: "Tw Cen MT"; font-weight: 300; font-variant: normal; text-transform: capitalize; color: #333333; line-height: normal; font-weight: 300; font-variant: normal; text-transform: capitalize; color: #333333; line-height: normal; } } #musozimenu ul { } body,td,th { font-family: Geneva, Arial, Helvetica, sans-serif; font-size: 14px; } a:link { color: #000000; text-decoration: none; } a:visited { text-decoration: none; color: #000000; } a:hover { text-decoration: none; color: #FFFFFF; } a:active { text-decoration: none; |
|
|
↑
|
|
 |
-

wwebw
Aktif Üye
|
 13.06.2011, 16:06 (UTC) 13.06.2011, 16:06 (UTC)
Mesaj konusu: |
|
|
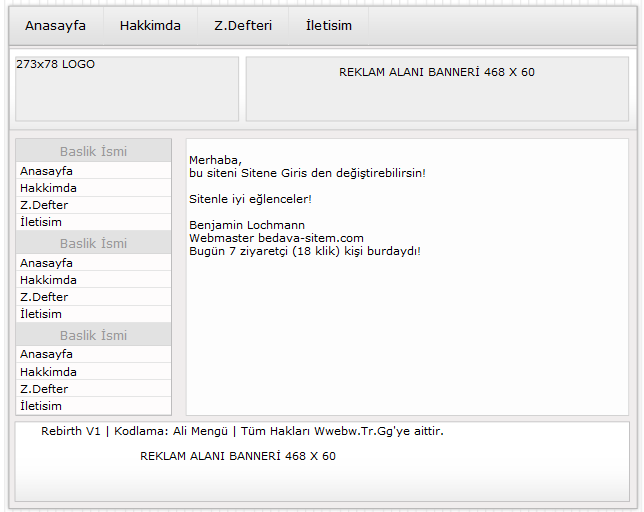
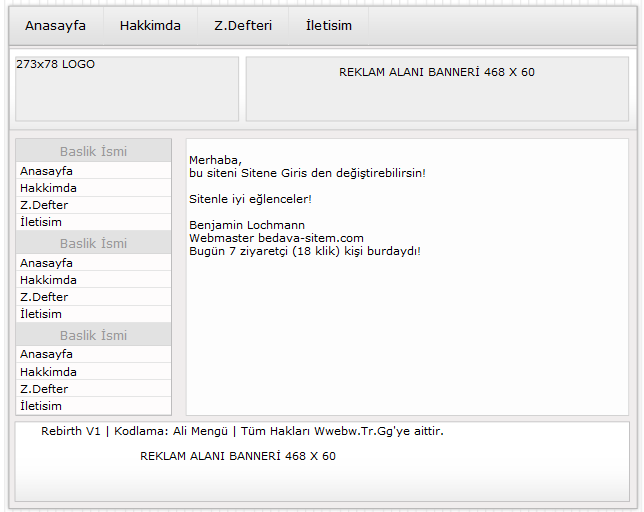
*Rebirth Css Tasarımı

Tasarım Üstü:
Kod: <div id="tasarim"> <div id="ust"> <div id="ustmenu"> <ul> <li><a href="#" _fcksavedurl="#">Anasayfa</a></li> <li><a href="#" _fcksavedurl="#">Hakkimda</a></li> <li><a href="#" _fcksavedurl="#">Z.Defteri</a></li> <li><a href="#" _fcksavedurl="#">İletisim</a></li> </ul> </div> </div> <div id="orta"> <div class="ortalogo">273x78 LOGO</div> <div class="reklam"> <div>REKLAM ALANI BANNERİ 468 X 60</div> </div> </div> <div id="icerik"> <div class="sag">
Tasarım Altı:
Kod: </div> <div class="sol"> <div id="kategoribaslik">Baslik İsmi</div> <div id="menu"> <ul> <li><a href="#" _fcksavedurl="#">Anasayfa</a></li> <li><a href="#" _fcksavedurl="#">Hakkimda</a></li> <li><a href="#" _fcksavedurl="#">Z.Defter</a></li> <li><a href="#" _fcksavedurl="#">İletisim</a></li> </ul> </div> <div id="kategoribaslik">Baslik İsmi</div> <div id="menu"> <ul> <li><a href="#" _fcksavedurl="#">Anasayfa</a></li> <li><a href="#" _fcksavedurl="#">Hakkimda</a></li> <li><a href="#" _fcksavedurl="#">Z.Defter</a></li> <li><a href="#" _fcksavedurl="#">İletisim</a></li> </ul> </div> <div id="kategoribaslik">Baslik İsmi</div> <div id="menu"> <ul> <li><a href="#" _fcksavedurl="#">Anasayfa</a></li> <li><a href="#" _fcksavedurl="#">Hakkimda</a></li> <li><a href="#" _fcksavedurl="#">Z.Defter</a></li> <li><a href="#" _fcksavedurl="#">İletisim</a></li> </ul> </div> </div> </div> <div id="alt"> <div class="yazi">Rebirth V1 | Kodlama: Ali Mengü | Tüm Hakları Wwebw.Tr.Gg'ye aittir.</a></div> <div class="altreklam">REKLAM ALANI BANNERİ 468 X 60</div> </div> </div>
Css:
Kod: h1#title{displary: none;} h2#title span {display: none;} div.header{display: none;} li.nav_element{list-style-type: none;} li.nav_element{display: none;} table { margin-left:auto; margin-right:auto; } #tasarim { width: 800px; margin-right: auto; margin-left: auto; } #ust { background-image: url(http://img.webme.com/pic/m/musozi/musozitasarim_01.png); float: left; height: 61px; width: 800px; } #ustmenu { width: 773px; float: left; height: 47px; margin-left: 11px; margin-top: 13px; } #ustmenu ul { list-style-type: none; margin: 0px; padding: 0px; } #ustmenu li { float: left; } #ustmenu a { height: 35px; display: block; color: #000000; text-decoration: none; font-family: Verdana; padding-top: 12px; text-align: center; padding-right: 20px; padding-left: 20px; border-right-width: 1px; border-right-style: solid; border-right-color: #E2E2E2; font-size: 16px; } #ustmenu a:Hover { background-color: #D6D6D6; } #orta { background-image: url(http://img.webme.com/pic/m/musozi/musozitasarim_02.png); float: left; height: 115px; width: 800px; } #orta .ortalogo { float: left; width: 273px; margin-left: 20px; margin-top: 14px; height: 78px; } #orta .reklam { float: right; height: 68px; width: 470px; margin-right: 26px; margin-top: 14px; text-align: center; padding-top: 10px; } #icerik { float: left; height: 100%; width: 800px; background-image: url(http://img.webme.com/pic/m/musozi/musozitasarim_03.png); } #icerik .sol #menu a { } #icerik .sol { float: left; width: 191px; margin-left: 20px; } #icerik .sol #kategoribaslik { width: 191px; height: 22px; background-color: #E2E2E2; font-family: Verdana; font-size: 16px; color: #999999; text-align: center; padding-top: 5px; border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: #D8D8D8; } #icerik .sol #menu ul { list-style-type: none; margin: 0px; padding: 0px; } #icerik .sol #menu a { font-family: Verdana; text-decoration: none; color: #000000; border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: #E5E5E5; display: block; padding-top: 2px; padding-bottom: 2px; padding-left: 4px; } #icerik .sol #menu a:hover { background-color: #E6E6E6; } #icerik .sag { float: right; width: 539px; margin-right: 25px; padding-right: 3px; padding-left: 3px; } #alt { background-image: url(http://img.webme.com/pic/m/musozi/musozitasarim_04.png); float: left; height: 128px; width: 800px; } #alt .altreklam { float: right; height: 60px; width: 468px; margin-top: 10px; margin-right: 160px; } #tasarim #alt .yazi { width: 700px; margin-right: auto; margin-left: 50px; margin-top: 12px; height: 20px; float: left; } #alt .yazi a { color: #000000; } body,td,th { font-family: Verdana; font-size: 14px; } a:visited { color: #0066EE; text-decoration: none; } a:link { text-decoration: none; } a:hover { text-decoration: underline; color: #FF0000; } a:active { text-decoration: none; } body { background-image: url(http://www.backgroundlabs.com/backgrounds/95.gif); background-repeat: repeat; } |
|
|
↑
|
|
 |
-

wwebw
Aktif Üye
|
 13.06.2011, 16:07 (UTC) 13.06.2011, 16:07 (UTC)
Mesaj konusu: |
|
|
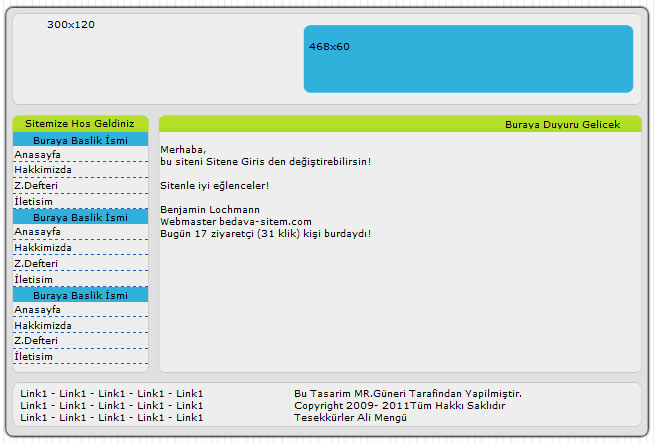
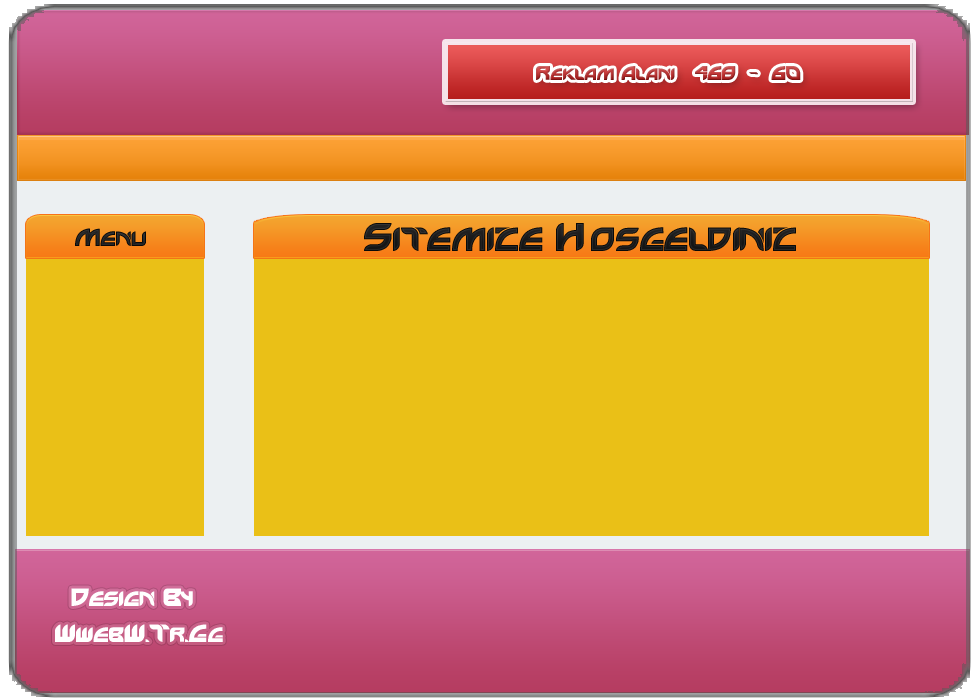
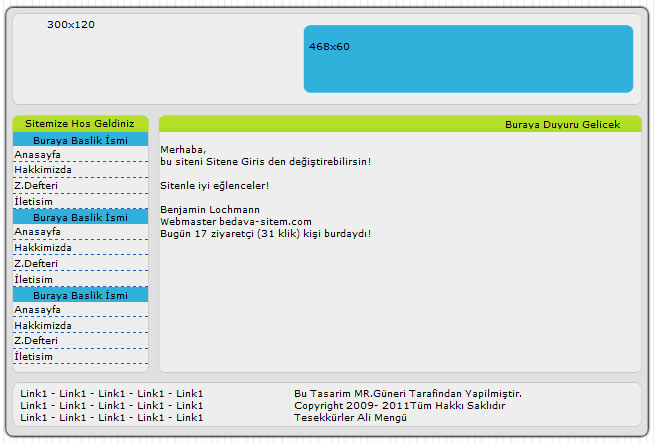
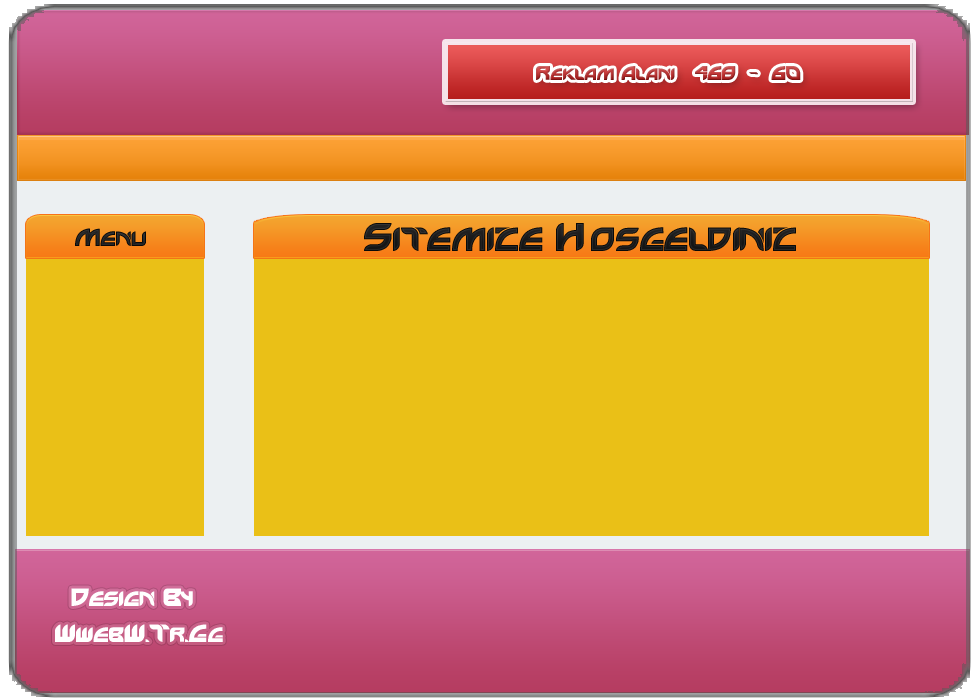
*Musozi Son Tasarımı
Tasarım Üstü:
Kod: <div id="tasarim"> <div id="ust"> <div class="reklam">468x60</div> <div class="logo">300x120</div> </div> <div id="menuust"> <div class="duyurular"><marquee>Buraya Duyuru Gelicek</marquee></div> <div class="mesaj">Sitemize Hos Geldiniz</div> </div> <div id="icerik"> <div class="sag">
Tasarım Altı:
Kod: </div> <div class="sol"> <div id="menubaslik">Buraya Baslik İsmi</div> <div id="menu"> <ul> <li><a href="#" _fcksavedurl="#">Anasayfa</a></li> <li><a href="#" _fcksavedurl="#">Hakkimizda</a></li> <li><a href="#" _fcksavedurl="#">Z.Defteri</a></li> <li><a href="#" _fcksavedurl="#">İletisim</a></li> </ul> </div> <div id="menubaslik">Buraya Baslik İsmi</div> <div id="menu"> <ul> <li><a href="#" _fcksavedurl="#">Anasayfa</a></li> <li><a href="#" _fcksavedurl="#">Hakkimizda</a></li> <li><a href="#" _fcksavedurl="#">Z.Defteri</a></li> <li><a href="#" _fcksavedurl="#">İletisim</a></li> </ul> </div> <div id="menubaslik">Buraya Baslik İsmi</div> <div id="menu"> <ul> <li><a href="#" _fcksavedurl="#">Anasayfa</a></li> <li><a href="#" _fcksavedurl="#">Hakkimizda</a></li> <li><a href="#" _fcksavedurl="#">Z.Defteri</a></li> <li><a href="#" _fcksavedurl="#">İletisim</a></li> </ul> </div> </div> </div> <div id="alt"> <div class="copyright"> <p>Bu Tasarim MR.Güneri Tarafindan Yapilmiştir.</p> <p>Copyright 2009- 2011Tüm Hakkı Saklıdır</p> <p>Tesekkürler Ali Mengü</p> </div> <div class="linktakas"> <p><a href="#" _fcksavedurl="#" target="_blank">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a></p> <p><a href="#" _fcksavedurl="#">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a></p> <p><a href="#" _fcksavedurl="#">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a> - <a href="#" _fcksavedurl="#">Link1</a></p> </div> </div> </div>
Css:
Kod: body { background-image: url(http://www.backgroundlabs.com/backgrounds/95.gif); background-repeat: repeat; } h1#title{display: none;} h2#title span {display: none;} div.header{display: none;} li.nav_element{list-style-type: none;} li.nav_element{display: none;} table { margin-left:auto; margin-right:auto; } #tasarim { width: 962px; margin: auto; } #ust { background-image: url(http://alimengu.com.nu/musoamk_01.png); float: left; height: 159px; width: 962px; } #ust .logo { height: 120px; width: 300px; margin-top: 22px; margin-left: 65px; } #ust .reklam { float: right; height: 60px; width: 468px; margin-top: 55px; margin-right: 40px; } #menuust { background-image:url(http://alimengu.com.nu/musoamk_02.png); width:962px; height:32px; float:left; } #menuust .duyurular { width:710px; height:20px; float:right; margin-right:20px; margin-top:12px; } #menuust .mesaj { width:200px; margin-top:11px; margin-left:14px; text-align:center; } #icerik { background-image:url(http://alimengu.com.nu/musoamk_03.png); width:962px; height:%100; float:left; } #icerik .sag { width:710px; float:right; margin-right:18px; } #icerik .sol { width:200px; float:left; margin-left:15px; } #icerik .sol #menubaslik { background-color:#30B1DB; width:200px; height:19px; padding-top:3px; text-align:center; } #icerik .sol #menu ul { margin:0px; padding:0px; list-style:none; } #icerik .sol #menu a { color:#000000; display:block; padding:2px; border-bottom:1px dashed #0066CC; text-decoration:none; } #icerik .sol #menu a:hover { color:#000000; background-color:#CCCCCC; } #alt { background-image:url(http://alimengu.com.nu/musoamk_04.png); width:962px; height:111px; float:left } #alt .linktakas { width:400px; height: 57px; margin-top: 29px; margin-left: 25px; border-right-width: 1px; border-right-style: solid; border-right-color: #E4E4E4; padding-top: 5px; } #alt .linktakas p { margin: 0px; padding: 0px; } #alt .copyright { float: right; width: 450px; height: 57px; margin-top: 29px; margin-right: 80px; padding-top: 5px; } #alt .copyright p { margin: 0px; padding: 0px; } body,td,th { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 14px; } a:link { color: #000000; text-decoration: none; } a:visited { text-decoration: none; color: #000000; } a:hover { text-decoration: none; color: #FF0000; } a:active { text-decoration: none; } |
|
|
↑
|
|
 |
-

wwebw
Aktif Üye
|
 13.06.2011, 16:08 (UTC) 13.06.2011, 16:08 (UTC)
Mesaj konusu: |
|
|
Şu son tasarımın önizlemesini unutmuşum :
 |
|
|
↑
|
|
 |
-

bilgi-depom
Acemi Üye
|
 13.06.2011, 16:09 (UTC) 13.06.2011, 16:09 (UTC)
Mesaj konusu: |
|
|
2.si Güzelmiş  ______________  |
|
|
↑
|
|
 |
-

wwebw
Aktif Üye
|
 13.06.2011, 16:10 (UTC) 13.06.2011, 16:10 (UTC)
Mesaj konusu: |
|
|
*WwebW Games Oyun Tasarımımız

Tas.Üstü:
Kod: <table width="975" height="699" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td height="39" background="http://img.webme.com/pic/w/wwebw/oyun_01.png"> </td> </tr> <tr> <td height="98" background="http://img.webme.com/pic/w/wwebw/oyun_02.png"><table width="971" height="96" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="67" height="96"> </td> <td width="375" valign="top">Logo</td> <td width="529" valign="top">Reklam Kodu</td> </tr> </table></td> </tr> <tr> <td height="44" background="http://img.webme.com/pic/w/wwebw/oyun_03.png"><table width="971" height="44" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="19"> </td> <td width="952" valign="top">Menü</td> </tr> </table></td> </tr> <tr> <td height="83" background="http://img.webme.com/pic/w/wwebw/oyun_04.png"> </td> </tr> <tr> <td height="254" align="left" background="http://img.webme.com/pic/w/wwebw/oyun_05.png"><table width="971" height="252" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="27" height="205"> </td> <td width="178" valign="top">Yan Mneü</td> <td width="50"> </td> <td width="675" valign="top">
Tasarım Altı:
Kod: </td> <td width="41"> </td> </tr> </table></td> </tr> <tr> <td height="60" align="left" background="http://img.webme.com/pic/w/wwebw/oyun_06.png"> </td> </tr> <tr> <td height="120" align="left" background="http://img.webme.com/pic/w/wwebw/oyun_07.png"><table width="968" height="102" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="273"> </td> <td width="695" valign="top">Eklemek istediğiniz kod veya kodlar</td> </tr> </table></td> </tr> </table> <style type="text/css">* {padding: 0; margin:0 } body { margin-left: auto; margin-right: auto; background: url(http://www.photoshopstar.com/wp-content/uploads/2008/08/202.jpg) top center fixed; }<style></style>
Css:
Kod: h1#title{display: none;} h2#title span {display: none;} div.header{display: none;} li.nav_element{list-style-type: none;} li.nav_element{display: none;} table {margin-left: auto;margin-right: auto} |
|
|
↑
|
|
 |
-

abimeinternetyaramaz
Acemi Üye
|
 14.06.2011, 16:22 (UTC) 14.06.2011, 16:22 (UTC)
Mesaj konusu: |
|
|
tebrikler güzel paylaşım...  |
|
|
↑
|
|
 |
-

yusufberki
Uzman Üye
Konum: Rize
|
 14.06.2011, 16:24 (UTC) 14.06.2011, 16:24 (UTC)
Mesaj konusu: |
|
|
evet ilk 3 ü güzel sade |
|
|
↑
|
|
 |
-

blogkolik
Acemi Üye
|
 15.06.2011, 15:54 (UTC) 15.06.2011, 15:54 (UTC)
Mesaj konusu: Tasarımlar |
|
|
Tasarımlar Gayet Hos Ve Esnekmis  ______________ Artık BlogKolik aktif :)
 |
|
|
↑
|
|
 |
-

wwebw
Aktif Üye
|
 15.06.2011, 19:34 (UTC) 15.06.2011, 19:34 (UTC)
Mesaj konusu: |
|
|
Teşekkürler yorumlar için  ) |
|
|
↑
|
|
 |
|